计算属性
差值语法实现
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <title>姓名案例_插值语法实现</title>
<script type="text/javascript" src="../js/vue.js"></script>
<div id="root">
姓:<input type="text" v-model="firstName"> <br />
名:<input type="text" v-model="lastName"> <br />
全名:<span>{{ firstName }}-{{ lastName }}</span>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
firstName: '张',
lastName: '三'
}
})
</script>
|

method实现
数据发生变化,模板就会被重新解析
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <title>姓名案例_methods实现</title>
<script type="text/javascript" src="../js/vue.js"></script>
<div id="root">
姓:<input type="text" v-model="firstName"><br />
名:<input type="text" v-model="lastName"><br />
全名:<span>{{ fullName() }}</span>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
firstName: '张',
lastName: '三'
},
methods: {
fullName() {
return this.firstName + '-' + this.lastName
}
},
})
</script>
|
computed 计算属性
定义:要用的属性不存在,需要通过已有属性计算得来
原理:底层借助了Objcet.defineproperty()方法提供的getter和setter
get函数什么时候执行?
a、初次读取时会执行一次
b、当依赖的数据发生改变时会被再次调用
优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便
备注
a、计算属性最终会出现在vm上,直接读取使用即可
b、如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变
c、如果计算属性确定不考虑修改,可以使用计算属性的简写形式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
| <title>姓名案例_计算属性实现</title>
<script type="text/javascript" src="../js/vue.js"></script>
<div id="root">
姓:<input type="text" v-model="firstName"> <br />
名:<input type="text" v-model="lastName"> <br />
测试:<input type="text" v-model="x"> <br />
全名:<span>{{fullName}}</span> <br />
</div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el: '#root',
data: {
firstName: '张',
lastName: '三',
x: '你好'
},
computed: {
fullName() {
console.log('get被调用了')
return this.firstName + '-' + this.lastName
}
}
})
</script>
|
侦听属性
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| <title>天气案例</title>
<script type="text/javascript" src="../js/vue.js"></script>
<div id="root">
<h3>今天天气很{{ info }}</h3>
<button @click="changeWeather">切换天气</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el:'#root',
data:{
isHot:true,
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather(){
this.isHot = !this.isHot
}
}
})
</script>
|

侦听属性基本用法
watch监视属性
当被监视的属性变化时,回调函数自动调用,进行相关操作
监视的属性必须存在,才能进行监视,既可以监视data,也可以监视计算属性
配置项属性immediate:false,改为 true,则初始化时调用一次 handler(newValue,oldValue)
监视有两种写法
a、创建Vue时传入watch: {}配置
b、通过vm.$watch()监视
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
| <title>天气案例_监视属性</title>
<script type="text/javascript" src="../js/vue.js"></script>
<div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather">切换天气</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el: '#root',
data: {
isHot: true,
},
computed: {
info() {
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather() {
this.isHot = !this.isHot
}
},
})
vm.$watch('isHot', {
immediate: true,
handler(newValue, oldValue) {
console.log('isHot被修改了', newValue, oldValue)
}
})
</script>
|
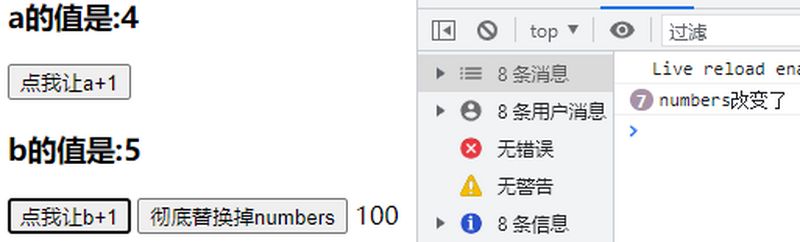
深度侦听
Vue中的watch默认不监测对象内部值的改变(一层)- 在
watch中配置deep:true可以监测对象内部值的改变(多层)
注意
Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以- 使用
watch时根据监视数据的具体结构,决定是否采用深度监视
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
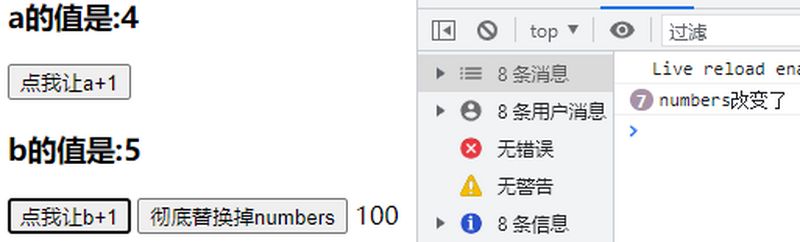
| <title>天气案例_深度监视</title>
<script type="text/javascript" src="../js/vue.js"></script>
<div id="root">
<h3>a的值是:{{ numbers.a }}</h3>
<button @click="numbers.a++">点我让a+1</button>
<h3>b的值是:{{ numbers.b }}</h3>
<button @click="numbers.b++">点我让b+1</button>
<button @click="numbers = {a:666,b:888}">彻底替换掉numbers</button>
{{numbers.c.d.e}}
</div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el: '#root',
data: {
isHot: true,
numbers: {
a: 1,
b: 1,
c: {
d: {
e: 100
}
}
}
},
watch: {
numbers: {
deep: true,
handler() {
console.log('numbers改变了')
}
}
}
})
</script>
|

侦听属性简写
如果监视属性除了handler没有其他配置项的话,可以进行简写
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
| <title>天气案例_监视属性_简写</title>
<script type="text/javascript" src="../js/vue.js"></script>
<div id="root">
<h3>今天天气很{{ info }}</h3>
<button @click="changeWeather">切换天气</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el: '#root',
data: {isHot: true,},
computed: {info() {return this.isHot ? '炎热' : '凉爽'}},
methods: {changeWeather() {this.isHot = !this.isHot}},
watch: {
isHot(newValue, oldValue) {
console.log('isHot被修改了', newValue, oldValue, this)
}
}
})
</script>
|
计算属性 VS 侦听属性
computed和watch之间的区别
computed能完成的功能,watch都可以完成watch能完成的功能,computed不一定能完成,例如watch可以进行异步操作
两个重要的小原则
- 所有被
Vue管理的函数,最好写成普通函数,这样 this 的指向才是vm或组件实例对象
- 所有不被
Vue所管理的函数(定时器的回调函数、ajax 的回调函数等、Promise 的回调函数),最好写成箭头函数,这样 this 的指向才是vm或组件实例对象

使用计算属性
1
2
3
4
5
6
7
8
9
10
11
12
| new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三'
},
computed:{
fullName(){
return this.firstName + '-' + this.lastName
}
}
})
|
使用监听属性
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三',
fullName:'张-三'
},
watch:{
firstName(val){
setTimeout(()=>{
this.fullName = val + '-' + this.lastName
},1000);
},
lastName(val){
this.fullName = this.firstName + '-' + val
}
}
})
|