绑定样式
class样式
写法::class="xxx",xxx 可以是字符串、数组、对象
:style="[a,b]"其中a、b是样式对象
:style="{fontSize: xxx}"其中 xxx 是动态值
○ 字符串写法适用于:类名不确定,要动态获取
○ 数组写法适用于:要绑定多个样式,个数不确定,名字也不确定
○ 对象写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
| <script type="text/javascript" src="../js/vue.js"></script>
<div id="root">
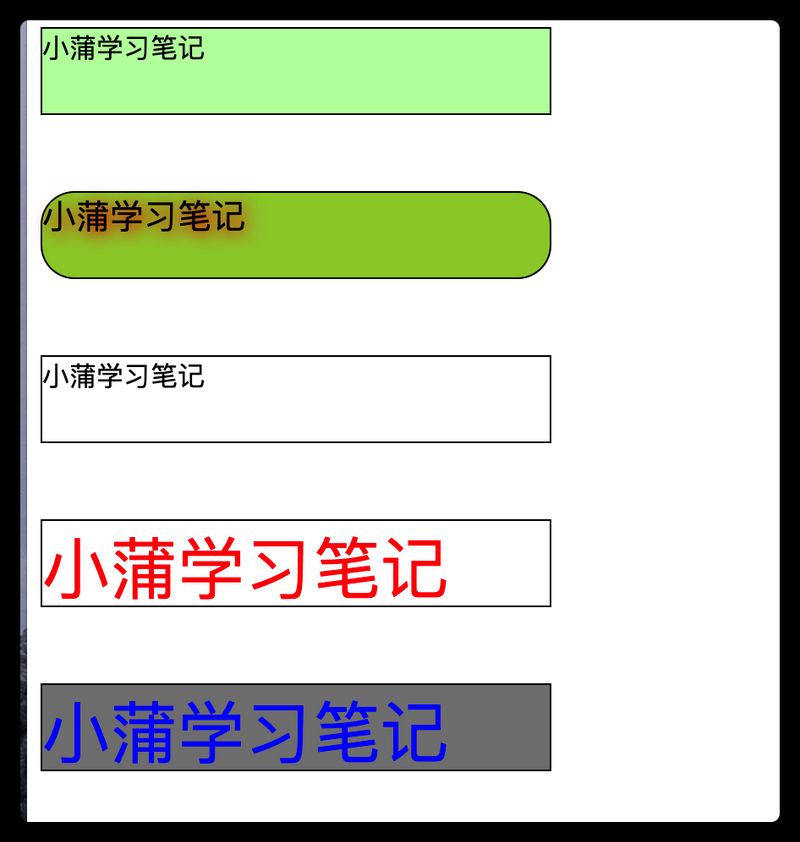
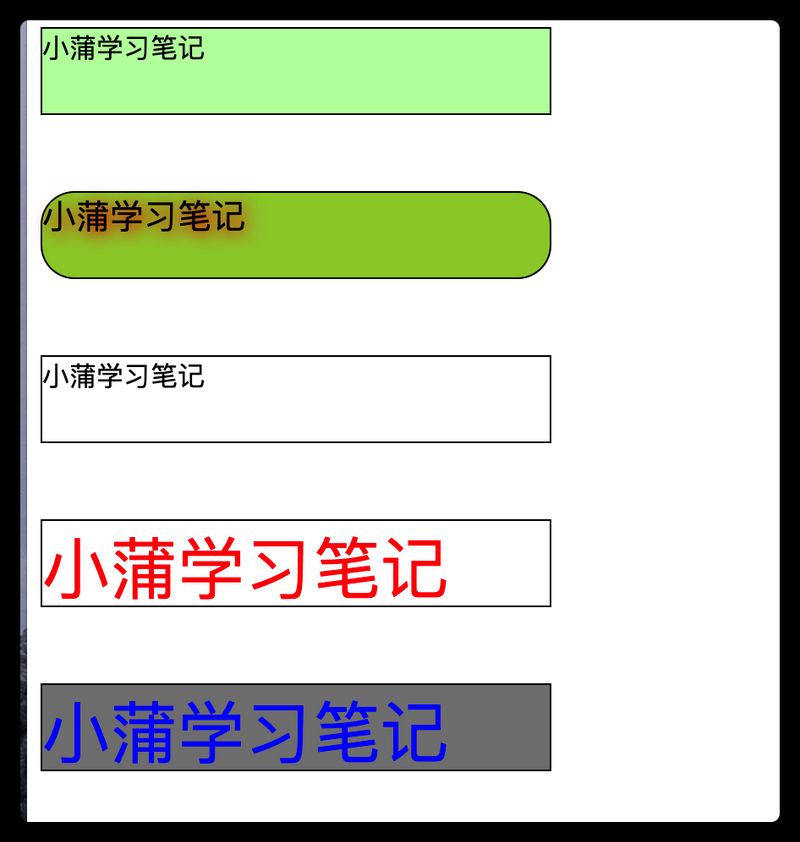
<div class="basic" :class="mood" @click="changeMood">{{name}}</div><br /><br />
<div class="basic" :class="classArr">{{name}}</div><br /><br />
<div class="basic" :class="classObj">{{name}}</div><br /><br />
<div class="basic" :style="styleObj">{{name}}</div><br /><br />
<div class="basic" :style="styleArr">{{name}}</div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el: '#root',
data: {
name: '小蒲学习笔记',
mood: 'normal',
classArr: ['t1', 't2', 't3'],
classObj: {
atguigu1: false,
atguigu2: false,
},
styleObj: {
fontSize: '40px',
color: 'red',
},
styleObj2: {
backgroundColor: 'orange'
},
styleArr: [{
fontSize: '40px',
color: 'blue',
},
{
backgroundColor: 'gray'
}
]
},
methods: {
changeMood() {
const arr = ['happy', 'sad', 'normal']
const index = Math.floor(Math.random() * 3)
this.mood = arr[index]
}
},
})
</script>
<style>
.basic {
width: 300px;
height: 50px;
border: 1px solid black;
}
.happy {
border: 3px solid red;
background-color: rgba(255, 255, 0, 0.644);
background: linear-gradient(30deg, yellow, pink, orange, yellow);
}
.sad {
border: 4px dashed rgb(2, 197, 2);
background-color: skyblue;
}
.normal {
background-color: #bfa;
}
.t1 {
background-color: yellowgreen;
}
.t2 {
font-size: 20px;
text-shadow: 2px 2px 10px red;
}
.t3 {
border-radius: 20px;
}
</style>
|

条件渲染
v-if
v-show
- 写法:
v-show="表达式"
- 适用于:切换频率较高的场景
- 特点:不展示的
DOM元素未被移除,仅仅是使用样式隐藏掉display: none
备注:使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到
template标签不影响结构,页面html中不会有此标签,但只能配合v-if,不能配合v-show
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
| <title>条件渲染</title>
<script type="text/javascript" src="../js/vue.js"></script>
<div id="root">
<h2>当前的n值是:{{ n }}</h2>
<button @click="n++">点我n+1</button>
<template v-if="n === 1">
<h3>你好</h3>
<h3>小蒲学习笔记</h3>
<h3>上海</h3>
</template>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el: '#root',
data: {
name: '小蒲学习笔记',
n: 0
}
})
</script>
|