【Vue学习笔记-基础】简介&初识
Vue 简介
官网
● 英文官网
● 中文官网
介绍与描述
●Vue 是一套用来动态构建用户界面的渐进式JavaScript框架
○构建用户界面:把数据通过某种办法变成用户界面
○渐进式:Vue可以自底向上逐层的应用,简单应用只需要一个轻量小巧的核心库,复杂应用可以引入各式各样的Vue插件
● 作者:尤雨溪

Vue 的特点
- 遵循MVVM模式
- 编码简洁,体积小,运行效率高,适合移动/PC端开发
- 它本身只关注 UI,可以引入其它第三方库开发项目
- 采用组件化模式,提高代码复用率、且让代码更好维护

声明式编码,让编码人员无需直接操作DOM,提高开发效率

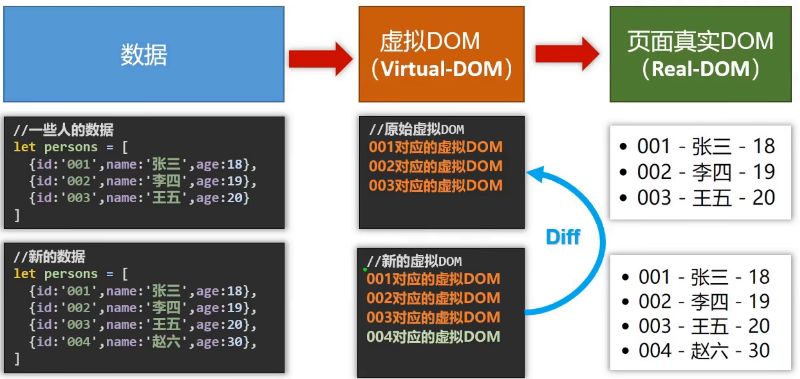
使用虚拟DOM 和 Diff算法,尽量复用DOM节点

与其他 JS 框架的关联
- 借鉴 angular 的 模板 和 数据绑定 技术
- 借鉴 react 的 组件化 和 虚拟DOM 技术
Vue 周边库
- vue-cli:vue 脚手架
- vue-resource(axios):ajax 请求
- vue-router:路由
- vuex:状态管理(它是 vue 的插件但是没有用 vue-xxx 的命名规则)
- vue-lazyload:图片懒加载
- vue-scroller:页面滑动相关
- mint-ui:基于 vue 的 UI 组件库(移动端)
- element-ui:基于 vue 的 UI 组件库(PC 端)
初识 Vue
前置工作
- 给浏览器安装 Vue Devtools 插件
- 标签引入
Vue包 - (可选)阻止
vue在启动时生成生产提示Vue.config.productionTip = false favicon需要将页签图标放在项目根路径,重新打开就有了(shfit+F5强制刷新)
初识Vue
想让
Vue工作,就必须创建一个Vue实例,且要传入一个配置对象root 容器里的代码依然符合
html规范,只不过混入了一些特殊的Vue语法root 容器里的代码被称为
Vue模板Vue 实例与容器是
一一对应的真实开发中只有一个
Vue实例,并且会配合着组件一起使用{{xxx}}中的 xxx 要写js 表达式,且 xxx 可以自动读取到data中的所有属性1
2
3
4
5
6
7
8注意区分:js 表达式 和 js代码(语句)
a:
表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方
a a+b demo(1) x === y ? 'a' : 'b'
b:
js代码(语句)
if(){} for(){}一旦
data中的数据发生变化,那么模板中用到该数据的地方也会自动更新
1 |
|
运行结果

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Mr.Pu 个站博客!
评论